Change add to cart button text
Add code to your child theme’s functions.php file or via a plugin that allows custom functions to be added, such as the Code snippets plugin. Avoid adding custom code directly to your parent theme’s functions.php file as this will be wiped entirely when you update the theme.
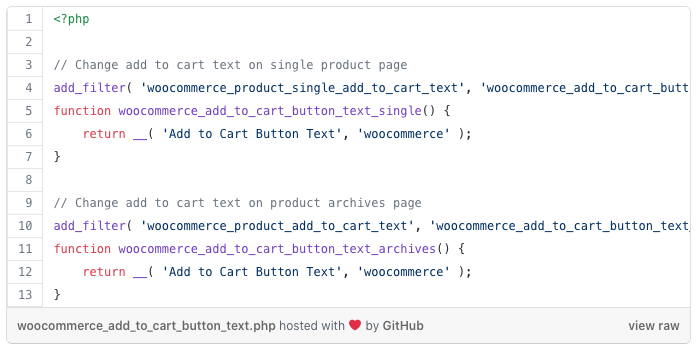
// Change add to cart text on single product page
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_add_to_cart_button_text_single' );
function woocommerce_add_to_cart_button_text_single() {
return __( 'Add to Cart Button Text', 'woocommerce' );
}
// Change add to cart text on product archives page
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_add_to_cart_button_text_archives' );
function woocommerce_add_to_cart_button_text_archives() {
return __( 'Add to Cart Button Text', 'woocommerce' );
}
If you Found this article interesting or Need help, please comment below…
Cheers! Ludovic
Credits
- Credits to https://woocommerce.com/
- Elementor
- WordPress
You might be interested in hiding Google ReCaptcha badge on your website. Here is a guide on how to do it right.