How to remove the reCAPTCHA v3 badge
Last Updated: October 20, 2020 | Reading Time: < 1 minute
Learn how to hide / disable recaptcha badge. Bots are getting nastier with the online form on a website. Every day I get about 10 to 20 spam emails coming from my contact form.
I currently love reCAPTCHA v3 by Google, it protects a form without confusing quizzes or puzzle, but there’s a downward, it showing a badge that is quite distracting at the right bottom corner of the page.

Is it legal?
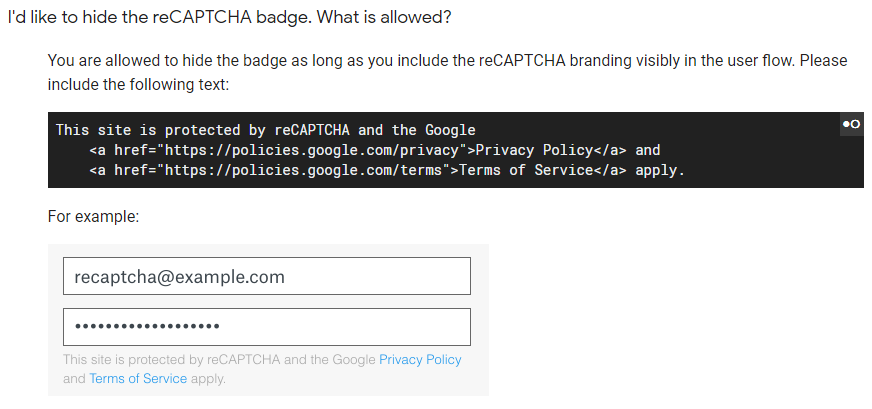
According to google term and condition and stated in the FAQ section , hide / disable recaptcha badge is permissible.

But we have to place the link back to their privacy policy and term of service.
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.How to hide it properly without losing its function?
I use the code below:
.grecaptcha-badge {
visibility: hidden;
}Be careful use the display: none reportedly break the spam filtering function. You can check my Contact page for live example using this method.
- Credits to https://pupungbp.com/
- Elementor
- WordPress