Introduction
Today I will show you how to hide or disable the header and footer on elementor in 2020.
You may have seen the Header and Footer over a page/post that squashes the beauty of the page you designed using Elementor Theme Builder. Some themes already come up with an option to hide Header and Footer within the theme Settings Panel or per page or per post. If your theme doesn’t support it don’t worry, this article is just to help you out.
About Elementor Plugin
Elementor plugin is one of the top website page builder plugin available within WordPress.org repository with around 2 million+ active installations.
Note: The option to hide header and footer is available on both free and premium version of Elementor plugin. If you have any issue, please comment below and I will help!
Sponsored ads:
Steps to Hide Header and Footer on Elementor
Edit the Page/Post that you would like to hide header and Footer
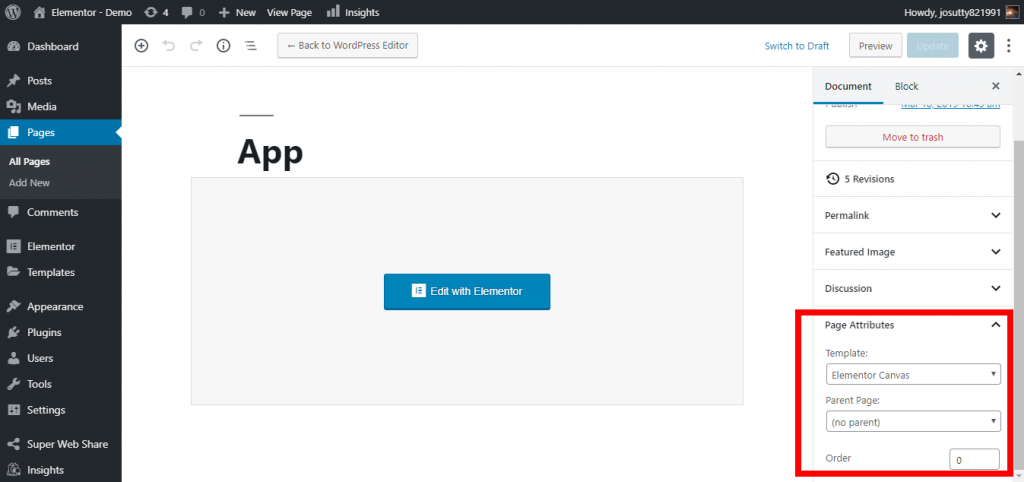
- Within the right side, you can notice a dropdown option to select the Page Attributes or Post Attributes
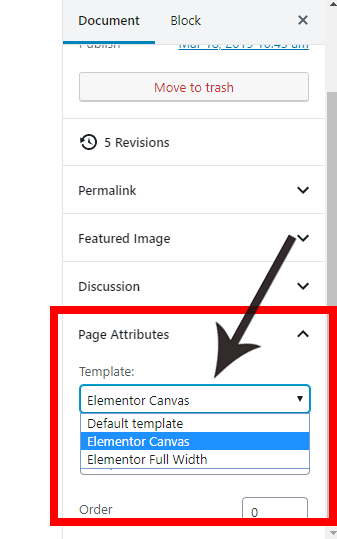
- From the dropdown select Elementor Canvas and Update the Page or Post that your viewing.
- That’s it, now theme’s default header and footer are removed automatically and the page that you designed with Elementor will be shown in full view by removing header and footer.


Elementor Canvas option within Page Attributes
The template section has two other templates by Elementor, sometimes you can notice more than that from the dropdown which is mostly added by your current theme. The first one will be the default template, then Elementor Canvas and Elementor Full width. At present, Elementor Canvas theme is the only one that hides the header and footer.
Sponsored ads:
If you Found this article interesting or Need help, please comment below…
Cheers! Ludovic
Credits
- Credits to https://www.josevarghese.com/
- Elementor
- WordPress
You might be interested in hiding Google ReCaptcha badge on your website. Here is a guide on how to do it right.




16 Responses
Hey! you ! yes you 🙂
If you have a question please ask in the comment section and i will revert back as soon as I can.
As Elementor is the worst Editor of all editors (for real programmers), why the f*ck is it disabling the header of original theme, after deaktivatin the header template? Even on Page Attributes set to default, the header is lost.
Why is this crap editor still in use by so many amateur-webdesigners? After deactivation, it deletes everything. Even theme-based things.
It’s the bullshit of a mess of a page-builder.
Hi Daniel! The header is only available on elementor pro.
Check your page template – if it set to ‘canvas’ it will disregard the theme header and footer
Exactly @daniel. Elementor is the worst. How can I kill it in my WordPress theme? It destroyed my headers and nav by default. Just by entering Elementor, the headers all disappeared. Tried all those settings — Default, Canvas, Theme, etc. and still no headers. I ended up just switching back to WP editor. Ugh I hate Elementor! No offense to you or your fine site, good sir.
Hello John, The first steps in Elementor can be frustrating – I’d love to help you fix your issue as it must be something overlooked. Did you try elementor header footer plugin? it may help you in case you are using elementor free version. Cheers! Ludovic
I’m afraid I have to agree with @daniel, Elementor is a massive pain in the backside. I’m editing a clients website, which was originally built with OceanWP. I have wasted far too much time trying to work out how to use the 4 footer columns that the theme comes with. I have tried installing the Elementor Header and Footer plugin and I’m still poncing about trying to create a 4 column footer. This is wasting FAR too much time and is entirely unnecessary. Even having to install another plugin just to create something that is already structured into the theme but blocked by Elementor. It’s complete and utter bs! If it wasn’t such a headache I’d strip out Elementor and get rid of it altogether, but the client is expecting this to be a quick job. I’m going to have to tell her it is going to cost her $$$$ to buy pro access to Elementor or pay me to ponce about creating something that’s ALREADY IN THE DAMNED THEME! Crazy!!!!!
Hey Eleanor. If you want to keep the footer and header of the theme, all you need to do is set the page layout to “theme” and disable all elementor footer / header realted templates.
This makes absolutely no difference. Footer column 2 and 3 are still not displaying.
So this is not elementor related. You should check with your theme options that these columns are set to be displayed (enabled)
Yes, they are enabled and populated. There are 4 columns; column 1 and 4 work fine, 2 and 3 are present in customizer and they are populated, but they do not display on any page when viewing the website. I’ve tried using various page templates, they simply do not display.
THANK YOU this was so simple but so annoying!
How do you remove the header on just one page?
Hi Chris. depending on the theme you are using, you could just set the page template to ‘elementor canvas’… you should end up with no footer & header
cheers!
is there a way to hide the footer on just one page?
Yes @kelsey. Edit the footer with elementor and add a condition: do not display > pages > your desired page
Thank you very much. I am finally able to show global footer template on site. After moments of useless searching I found a solution. Thank you for your effort and help.